
Use Hexo to Build a Personal Blog Website
一、安装 Hexo 并初始化博客
找到博客文件夹,在根目录输入以下命令安装 Hexo 库依赖:
1 | npm install -g hexo-cli |
安装完成后,输入以下命令初始化博客:
1 | npx hexo init |
如果将 hexo 添加到环境变量,则无需输入
npx指令,只需要hexo init即可,下同。

初始化成功后,输入以下命令进行静态部署:
1 | npx hexo generate # 可简写为 npx hexo g |
如果想要查看部署好的博客,可以通过以下命令打开本地服务器:
1 | npx hexo server # 可简写为 npx hexo s |
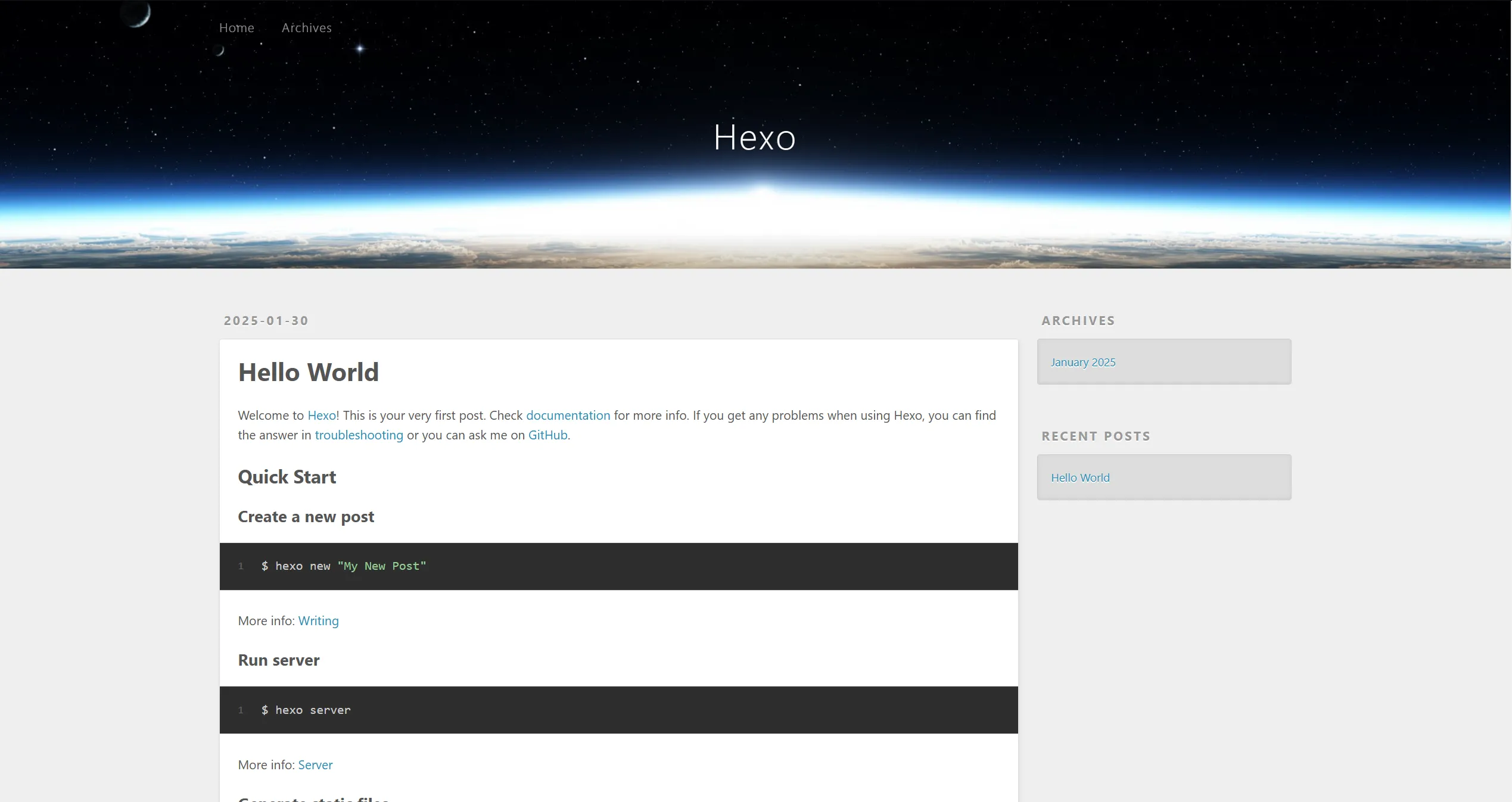
然后打开 http://localhost:4000 即可查看部署好的博客效果。

二、将博客文件夹连接到 GitHub 仓库
在博客文件夹根目录输入以下命令安装 Git 部署插件:
1 | npm install hexo-deployer-git --save |
找到 _config.yml 文件(这是 Hexo 的项目配置文件),找到 deploy 部分,添加如下内容:
1 | deploy: |
分别输入以下命令以将本地更改的内容提交到 GitHub 远程仓库:
1 | npx hexo clean # 清除缓存文件 db.json 和已经生成的静态文件 public 文件夹 |
过一段时间,就能在 GitHub 仓库中看到提交的网页内容,也能在相应的网址访问网站的更新内容。
不需要每次修改网站时都执行
clean操作。clean命令主要用于清理生成的文件,通常在需要完全重建站点时使用,比如当你遇到一些构建问题,或者想清理临时文件、缓存等情况时才需要执行。如果只是对内容或配置进行小的更新,一般不需要执行clean,只需要执行generate或server命令即可。
如果遇到网络问题,deploy 操作无法完成,则需要修改 Git 的代理配置并使用代理来提交修改。
输入以下命令为 Git 设置全局代理:
1 | git config --global http.proxy http://127.0.0.1:10809 |
端口设置根据本机代理进行设置,常用的如 v2ray 使用 10809 端口,Clash 使用 7890 端口
输入以下命令查看设置是否成功:
1 | git config --list |
如果需要取消全局代理设置,则输入以下指令进行取消:
1 | git config --global --unset http.proxy |
三、Hexo 文件夹结构介绍
1 | C:\Users\lenovo\AstridStark25963.github.io |
由于本网站使用 Redefine 主题,故以此主题示例,下同。
在平时的使用中,重点关注 source 文件夹以及根目录下的 _config.yml、_config.redefine.yml 两个配置文件即可。
在新建页面时,输入以下命令:
1 | npx hexo new page test # test 替换为实际页面名称 |
即可在 source 文件夹下新建同名页面,默认路由设置为 /test。
source文件夹下符合模板的所有文件都会被复制到public文件夹下的相应位置,包括.md等格式的文件将被渲染为.html文件后复制到public文件夹下。如果想要复制模板以外的文件,或者不想渲染/复制某些文件,只需要在根目录的_config.yml文件中的include和exclude部分输入文件夹/文件名称即可。
_config.yml 为 Hexo 项目的默认配置文件,可以在这个文件中对网站进行个性化设置:
1 | # 网站设置 |
_config.redefine.yml 为 Redefine 主题的默认配置文件,可以在这个文件中对主题外观进行个性化设置。
四、使用个性化 Hexo 主题
Hexo 的个性化主题可以在 Themes | Hexo 找到,而主题的安装和使用方式一般可以在其 GitHub 仓库的 README 文件中找到。
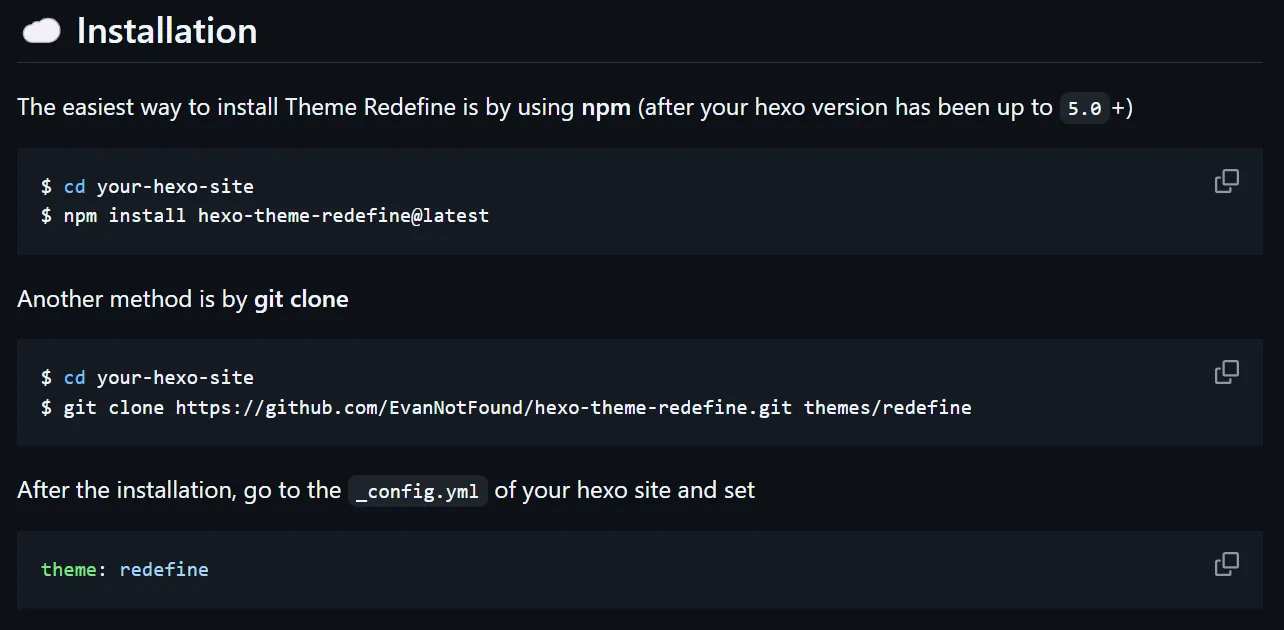
例如,Redefine 主题的安装方式如下:

Redefine 主题的使用教程可以在 Redefine Docs 中找到。
五、文章配置项
在 Hexo 中,front-matter 是一块位于每篇文章或页面顶部的元数据区域,通常用于配置该篇文章的标题、分类、标签、日期、摘要等信息。它是一个 YAML 格式的区域,在文章的开头,通常由三个 --- 符号包围。Hexo 使用这个信息来生成文章的 URL、封面、分类、标签等。
常见 front-matter 配置项:
1 |
|
在部分由主题提供的布局模板页面中可以使用 layout 配置项, 默认为 post,可以指定为其他布局来使用布局模板。