
Host Static Web Pages on Personal Domain via GitHub
一、将 Git 连接到 GitHub
使用 SSH 方式将 Git 连接到 GitHub
首先将个人用户名和密码添加到 git config
1 | git config --global [user.name](http://user.name/) "AstridStark25963" |
可以通过以下命令检查配置是否正确:
1 | git config --global --list |
查看是否已有SSH密钥:
1 | ls -al ~/.ssh |
如果看到 id_rsa 和 id_rsa.pub 文件,表示已经存在SSH密钥,可以选择使用现有的密钥或者生成新的密钥。
生成SSH密钥:
1 | ssh-keygen -t rsa -b 4096 -C "astridstark@gmail.com" |
命令后添加
-C "astridstark25963@gmail.com"是将邮箱作为密钥的标识符号。当提示 Enter file in which to save the key 时,按
Enter使用默认位置(/c/Users/lenovo/.ssh/id_rsa)。
当提示 Enter passphrase 时,可以选择设置一个密码短语(增加安全性),或者直接按Enter跳过。
在 Git Bash 中输入以下命令,启动 SSH 代理并添加密钥:
1 | eval "$(ssh-agent -s)" |
然后将 SSH 密钥添加到 GitHub
在 Git Bash 中输入以下命令,复制公钥内容:
1 | cat ~/.ssh/id_rsa.pub |
复制输出的内容(从 ssh-rsa 开始到邮箱结束)。
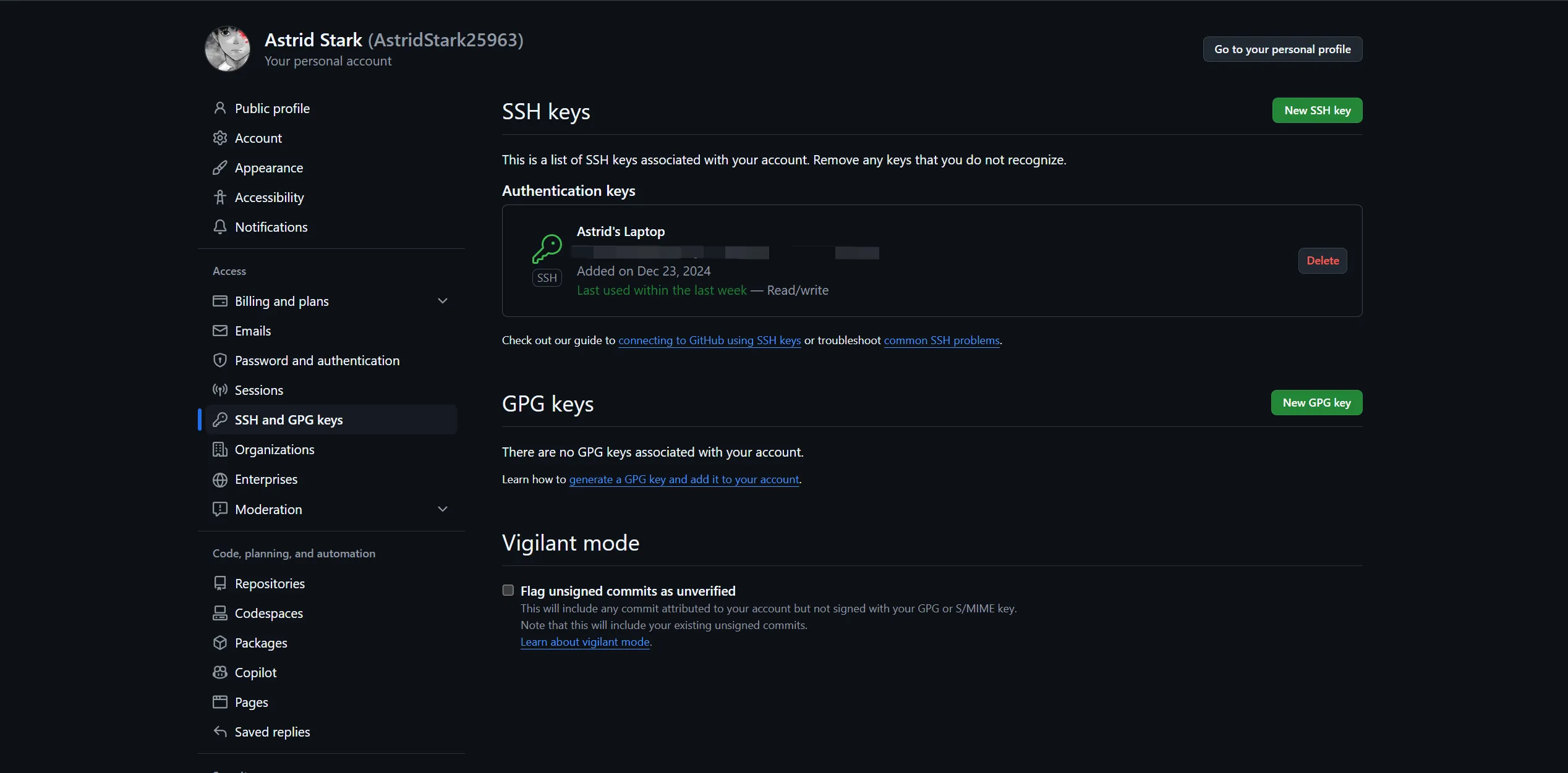
在 GitHub 账户 -> Settings -> SSH and GPG keys 中添加新的 SSH 密钥,在 Key 字段中粘贴刚刚复制的公钥内容即可。

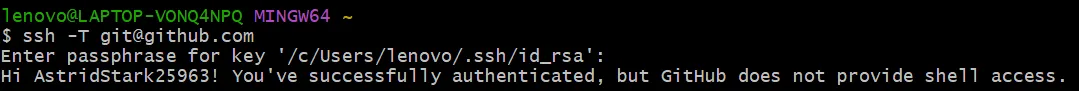
通过输入以下命令测试与 GitHub 的连接:
1 | ssh -T git@github.com |
如果一切正常,会看到如下信息:

二、创建仓库并克隆到本地
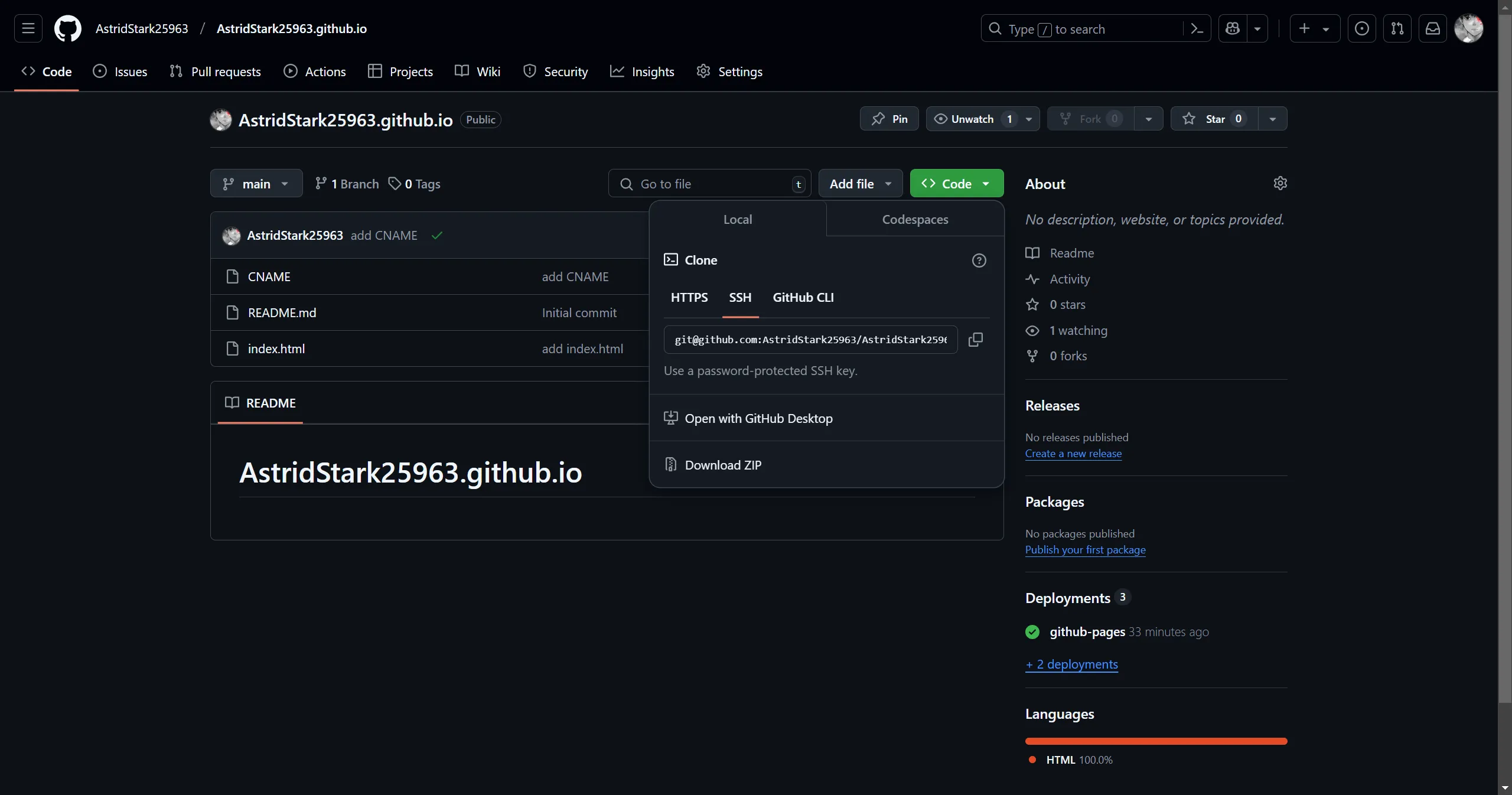
由于目的是将静态页面关联到个人域名,所以直接在 GitHub 创建用户名同名仓库 AstridStark25963.github.io
直接创建用户名同名仓库,GitHub 会自动将此仓库使用 GitHub Pages 托管
在仓库页面选择 Code - SSH,获得克隆仓库所需的命令

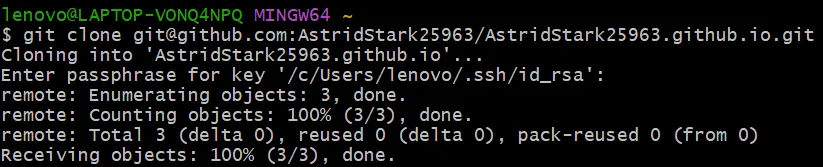
在 Git Bash 输入以下命令进行仓库克隆:
1 | git clone git@github.com:AstridStark25963/AstridStark25963.github.io.git |

三、由本地向仓库提交更改
修改本地文件,在仓库所在文件夹添加测试文件:

在 Git Bash 定位到仓库所在文件夹:
1 | pwd |
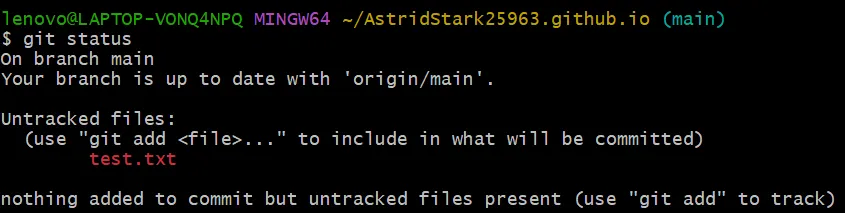
查看当前仓库状态:
1 | git status |

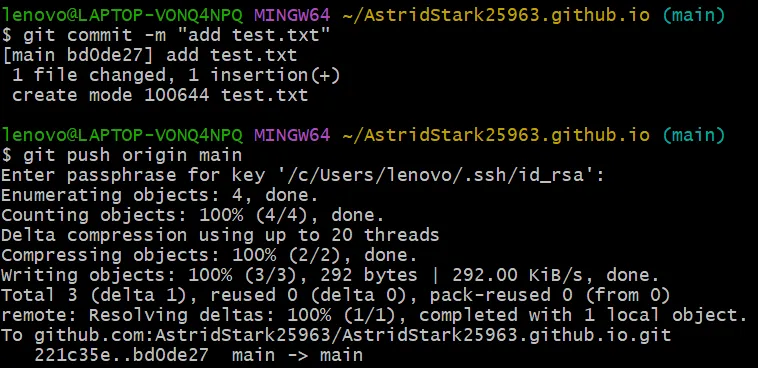
将更改添加到暂存区,提交更改并推送到远程仓库:
1 | git add -A |

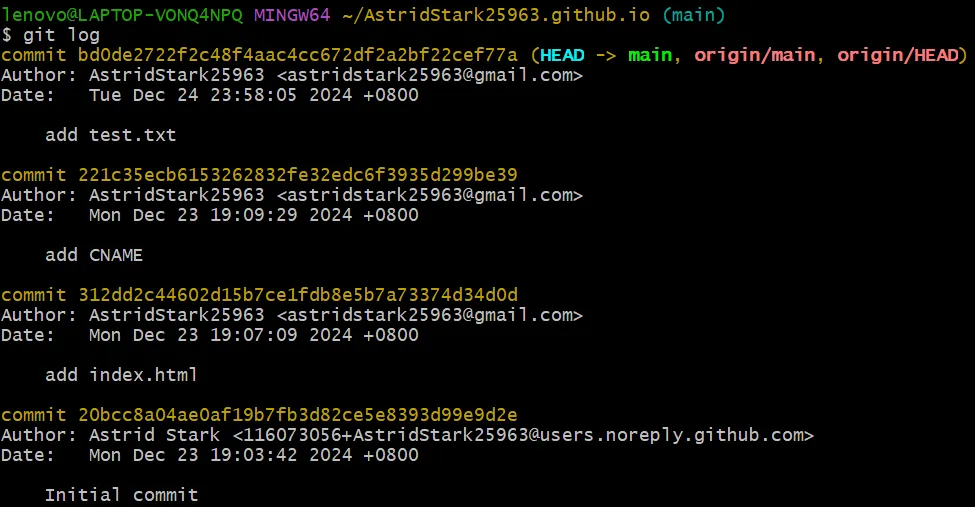
查看修改历史:
1 | git log |

四、将 GitHub 仓库添加到域名解析记录
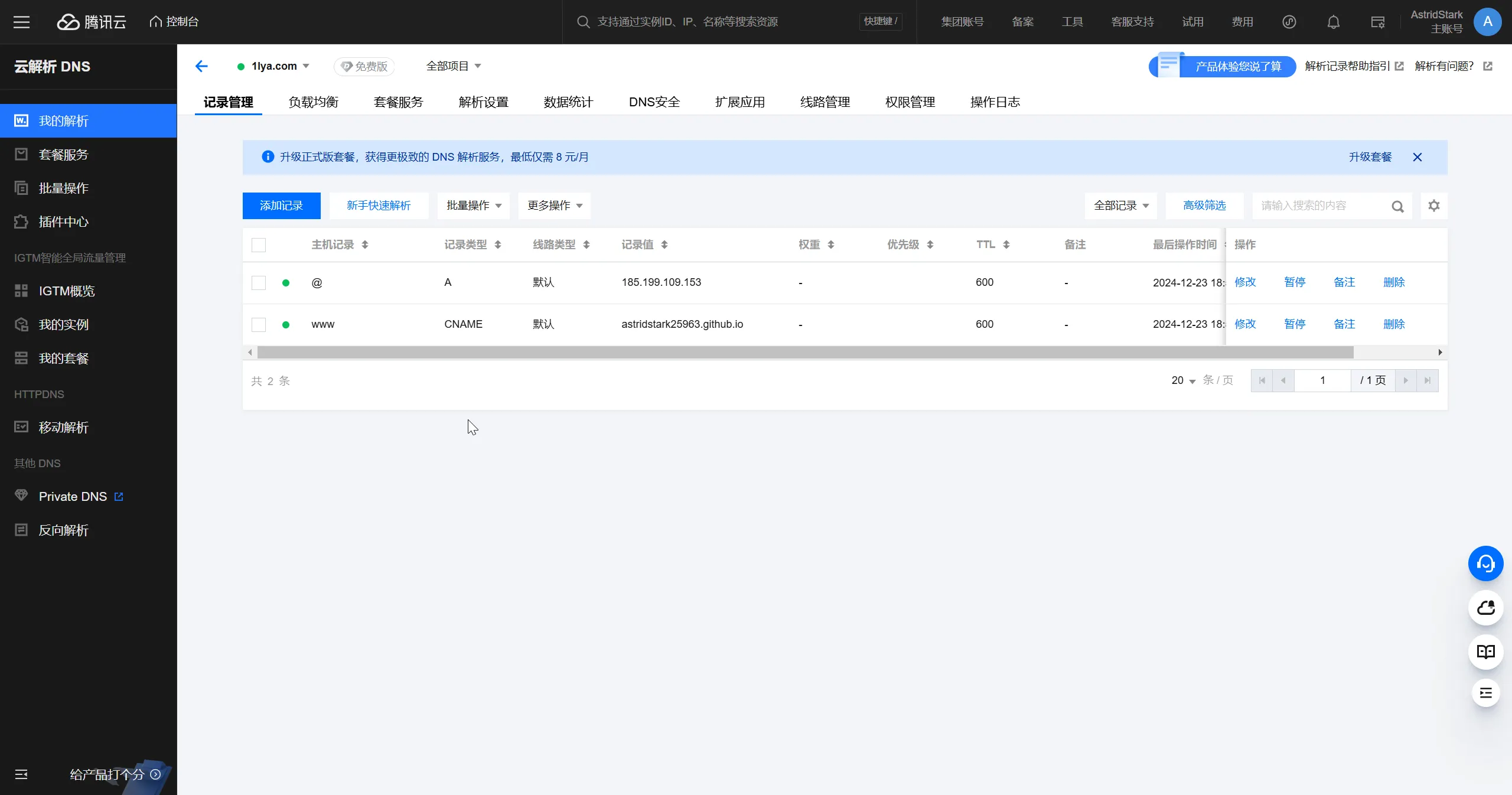
打开腾讯云,向域名添加解析记录:

第一条记录,主机记录填写 www ,记录类型填写 CNAME ,记录值填写 astridstark25963.github.io


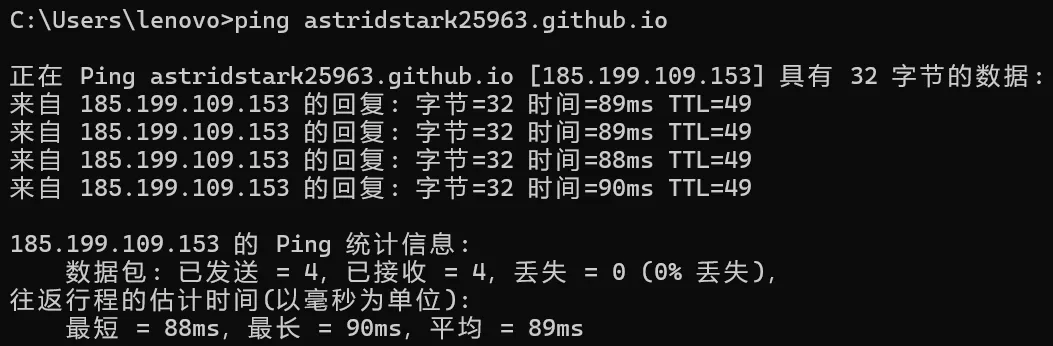
第二条记录,主机记录填写 @ ,记录类型填写 A ,记录值填写第一条记录中记录值的 IP 地址,可以通过在终端执行 ping 命令得到。

在本地添加 CNAME 文件并推送到远程仓库,内容为域名。

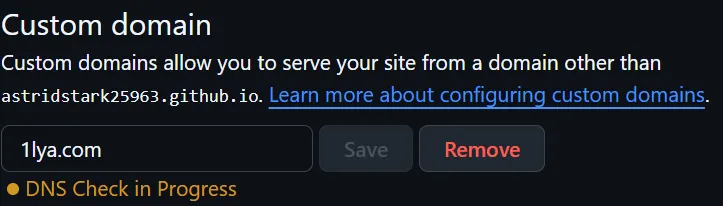
成功推送后,在仓库的 Settings -> Pages -> Custom domain 中可以看到解析后的域名信息。

最后直接在浏览器访问域名,即可看到网页内容。