
Build an Image Hosting Service on GitHub
一、创建 GitHub 仓库
在 GitHub 创建一个仓库,公开性设置为 Public。

最后点击 Create repository 即可完成创建。
二、生成 Token
在 Settings—Developer Settings—Personal access tokens—Tokens (Classic) 中生成一个 Token。

生成 Token 时,需要填写 Note,选择 Token 过期时间并勾选 repo 选项。
Token 最好设置为临时性的。设置的 Token 只能查看一次,应注意保存。

三、使用 PicGo 实现图片上传
下载PicGo。
https://github.com/Molunerfinn/PicGo
下载安装完成后,打开设置进行配置。
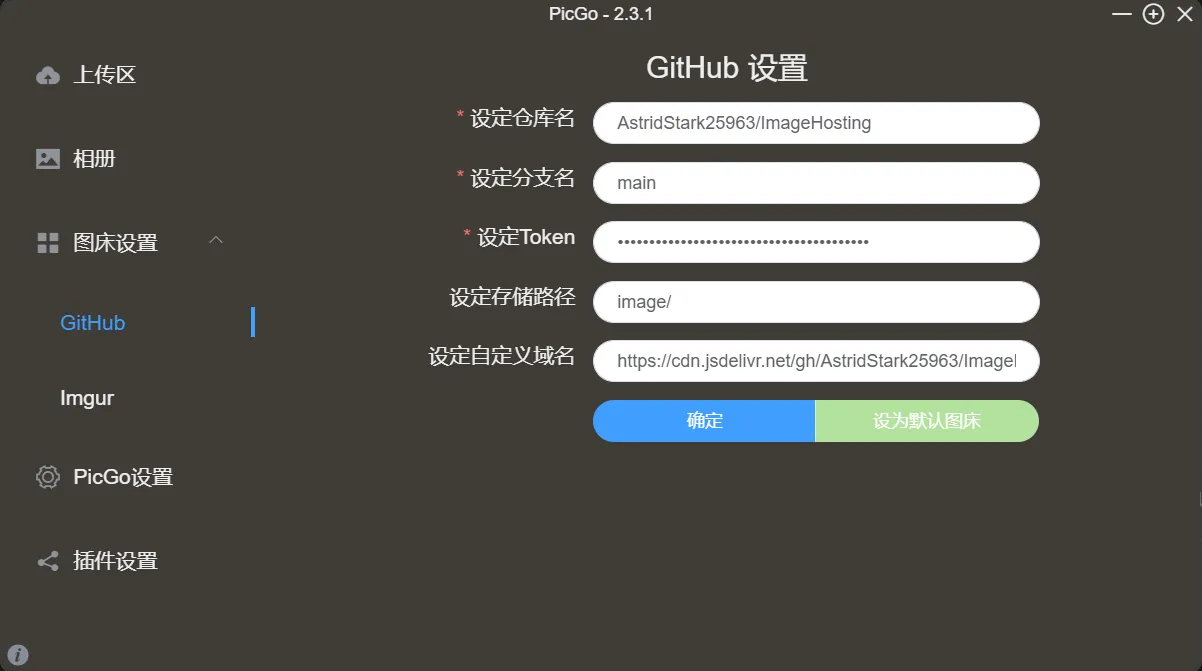
GitHub 图床设置中,设定仓库名格式为 username/repository ,分支名为 main(当然也可以自己在仓库中创建分支),设定 Token 为 GitHub 中创建的 Token,设定存储路径为 image/(上传的图片会自动存储到 image 文件夹下),设定自定义域名格式为https://cdn.jsdelivr.net/gh/username/repository/branch 。

设置完成后点击确定,也可以设置为默认图床。
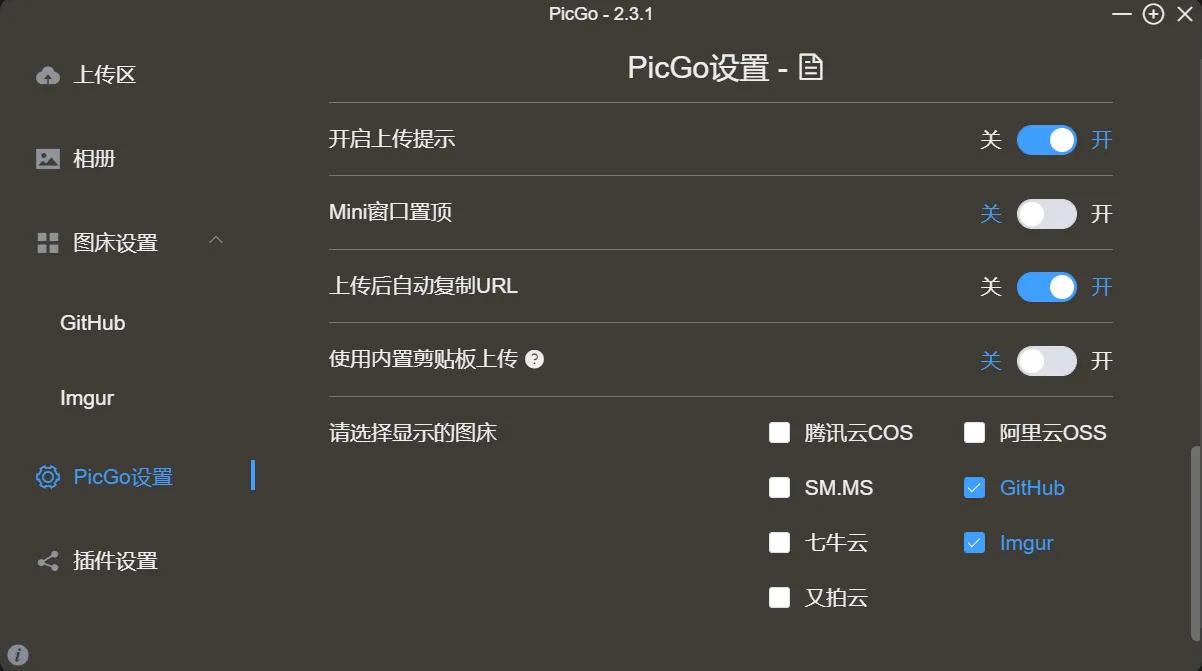
之后对 PicGo 进行如图所示设置。


四、设置 Typora 实现自动上传
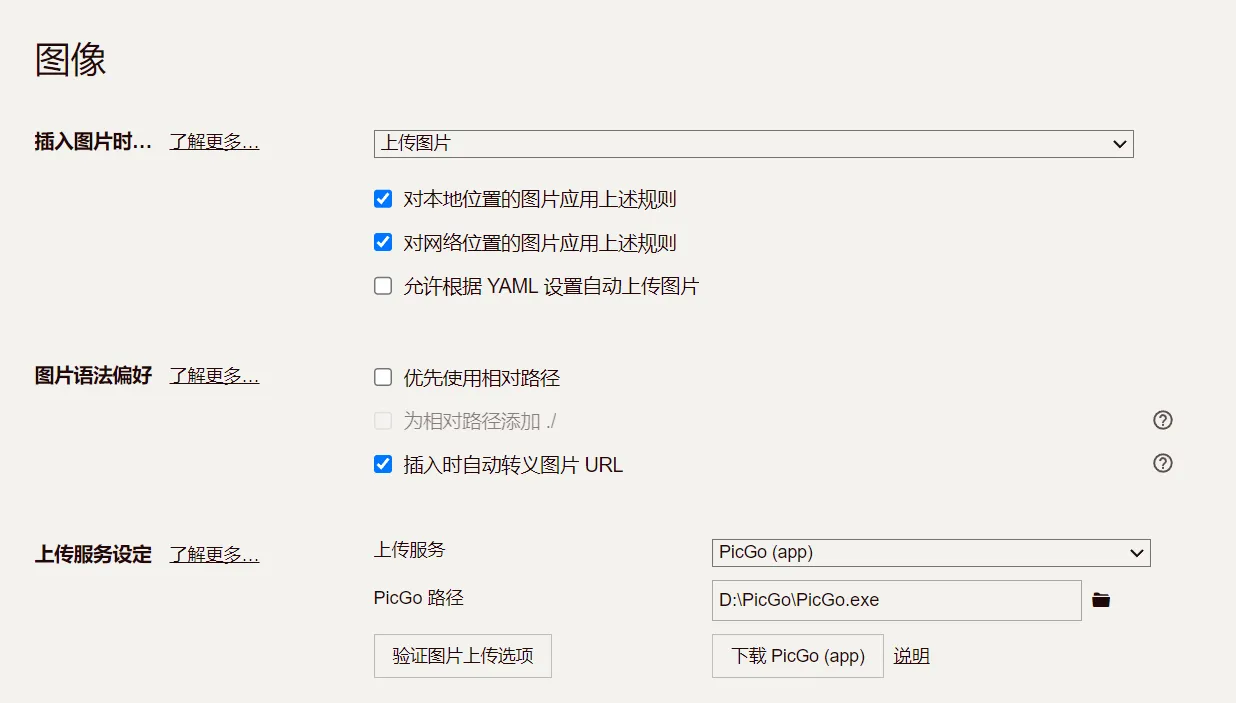
打开 Typora,点击文件—偏好设置—图像。
根据图片内容进行设置。

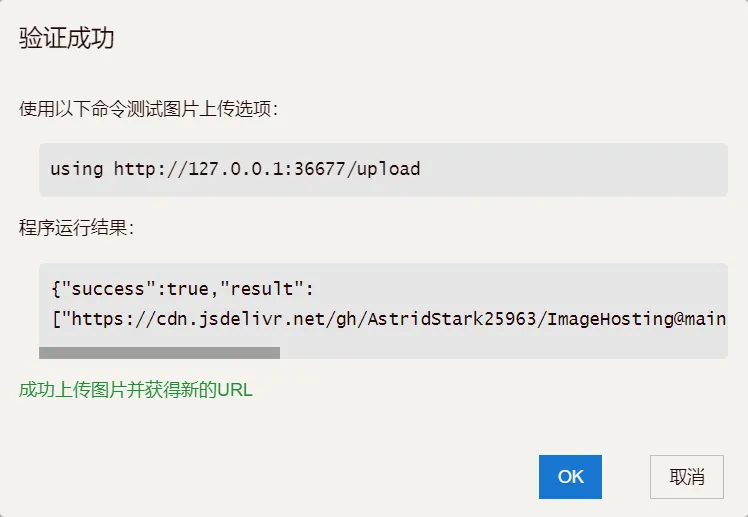
设置完成后点击“验证图片上传选项”。

如果出现 “success”:true 则证明设置成功,如果出现 “success”:false 则证明设置不成功,可以打开 PicGo 日志进行查看,找出失败原因。